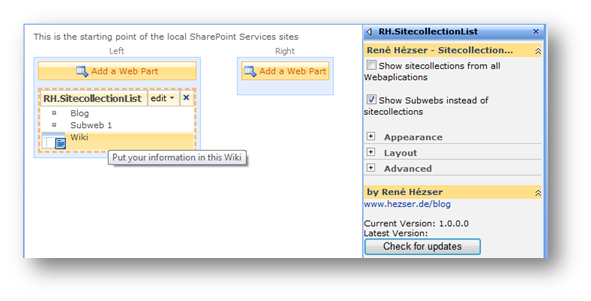
Webpart to show Sitecollections/Subwebs
This Webpart will show Sitecollections from the current Webapplication or Subwebs from the current web.

In the Webpart properties you can choose what the Webpart will show.
It uses the Logo URL of websites, if they are specified. The description of the website will show up as tooltip.
I am using the RepeatedControls class to build the items. This class really makes it easy to add entries by moving the layout functionality into an own class.
Create a new class
class Links : RepeatedControls
{private readonly Table _Table;
}
Add a default constructor
In the constructor, you can modify the header, footer and separator for the entries.
public Links()
{ HeaderHtml = "";
FooterHtml = <span class=str>"</div>"</span>;
SeparatorHtml = string.Empty;
_Table = new Table {CssClass = "ms-itemstatic", CellSpacing = 0};
_Table.Style.Add(<span class=str>"padding"</span>, <span class=str>"3px 0px 3px 4px"</span>);
Controls.Add(_Table);
}
****
Add elements to the class
public void AddHyperLink(string text, string toolTip, string url, string imageUrl)
{ var row = new TableRow {Height = Unit.Pixel(16)};
row.Attributes.Add(<span class=str>"title"</span>, SPHttpUtility.HtmlEncode(toolTip));
row.Attributes.Add("onmouseover", "this.className='ms-itemhover';MMU_PopMenuIfShowing(this);");
row.Attributes.Add(<span class=str>"onmouseout"</span>, <span class=str>"this.className='ms-itemstatic';"</span>);
row.Attributes.Add("onclick", "window.navigate('" + url + "');");
var imageCell = new TableCell();
imageCell.HorizontalAlign = HorizontalAlign.Center;
imageCell.Style.Add("padding-top", "1px");
var image = <span class=kwrd>new</span> Image
{
AlternateText = <span class=kwrd>string</span>.Empty,
ImageUrl = (!string.IsNullOrEmpty(imageUrl) ? imageUrl : "/_layouts/images/setrect.gif")
};
imageCell.Controls.Add(image);
row.Cells.Add(imageCell);
var linkCell = <span class=kwrd>new</span> TableCell
{
VerticalAlign = VerticalAlign.Top,
Width = Unit.Percentage(100),
CssClass = <span class=str>"ms-descriptiontext"</span>
};
linkCell.Style.Add(<span class=str>"padding-left"</span>, <span class=str>"3px"</span>);
var link = new Label {Text = SPHttpUtility.HtmlEncode(text)};
linkCell.Controls.Add(link);
row.Cells.Add(linkCell);
_Table.Controls.Add(row);
}
Now that we have our own class to deal with navigation entries, we will use it.
Usage
var links = new Links();
Controls.Add(links);
To add items, simply type:
links.AddHyperLink(objects.Title, objects.Description, objects.Url, objects.ImageUrl);
Advantage
Why would you use your own class derived from RepeatedControls?
- don’t mix functions and layout
- keep you code small
- improve the readability of your code
If you want to use this solution, you have to install the WSPBuilder Visual Studio extensions!
**26. Oct. 2009 – Update to 1.0.1.0
** Showsubwebs now uses web.ServeRelativeUrl

